创建您的 ActiveReports Web端在线报表设计器
概述ActiveReports Web端在线报表设计器已经正式上线!看到它这么帅气、实用,你是不是也想自己动手创建一个?现在我们就来教您,如何创建一个简单的 ActiveReports Web端在线报表
概述
ActiveReports Web端在线报表设计器已经正式上线!看到它这么帅气、实用,你是不是也想自己动手创建一个?
现在我们就来教您,如何创建一个简单的 ActiveReports Web端在线报表设计器(文末有示例源码,请大家下载体验),如您想体验ActiveReports 在线报表设计器的全部功能;
了解更多ActiveReports,可前往官网(https://www.grapecity.com.cn/developer/activereports)查看。
请登录 ActiveReports 官网,点在线报表设计器菜单(https://www.grapecity.com.cn/developer/activereports/designer)。
创建步骤
-
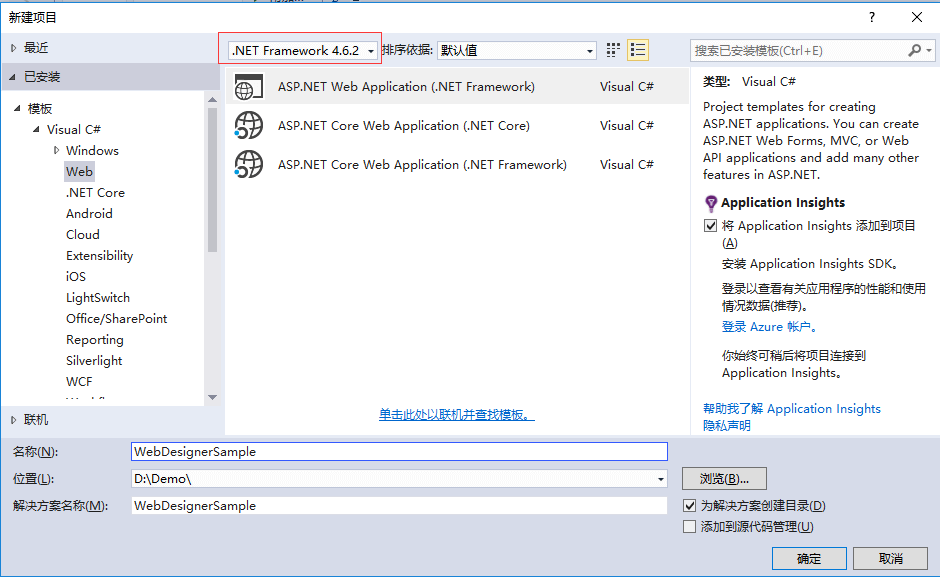
打开VS,然后创建一个 .Net Framework 4.6.2的ASP .NET Empty Web Application的空项目

-
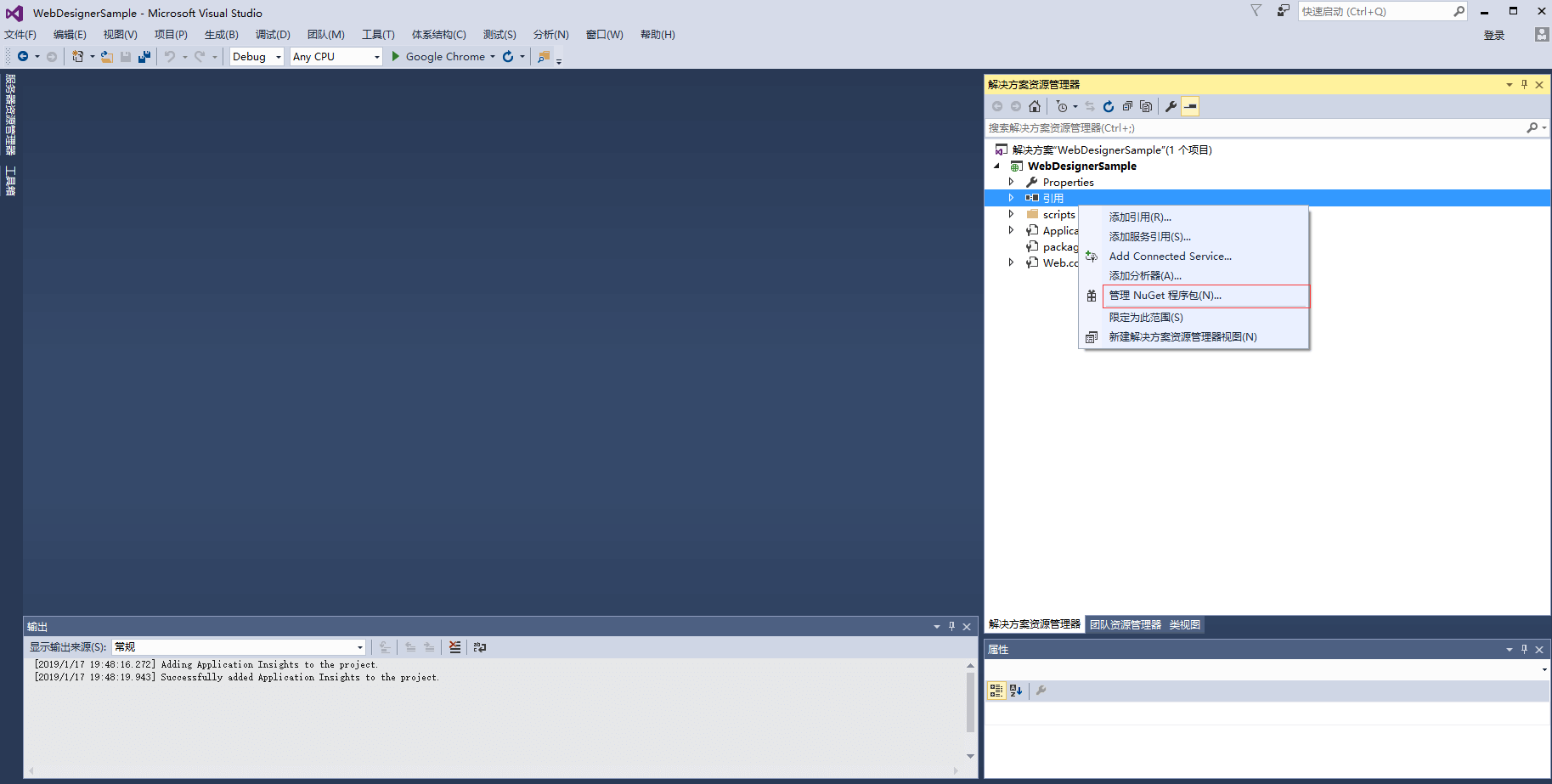
选中引用,然后右键>> 管理NuGet程序包 >>点击

-
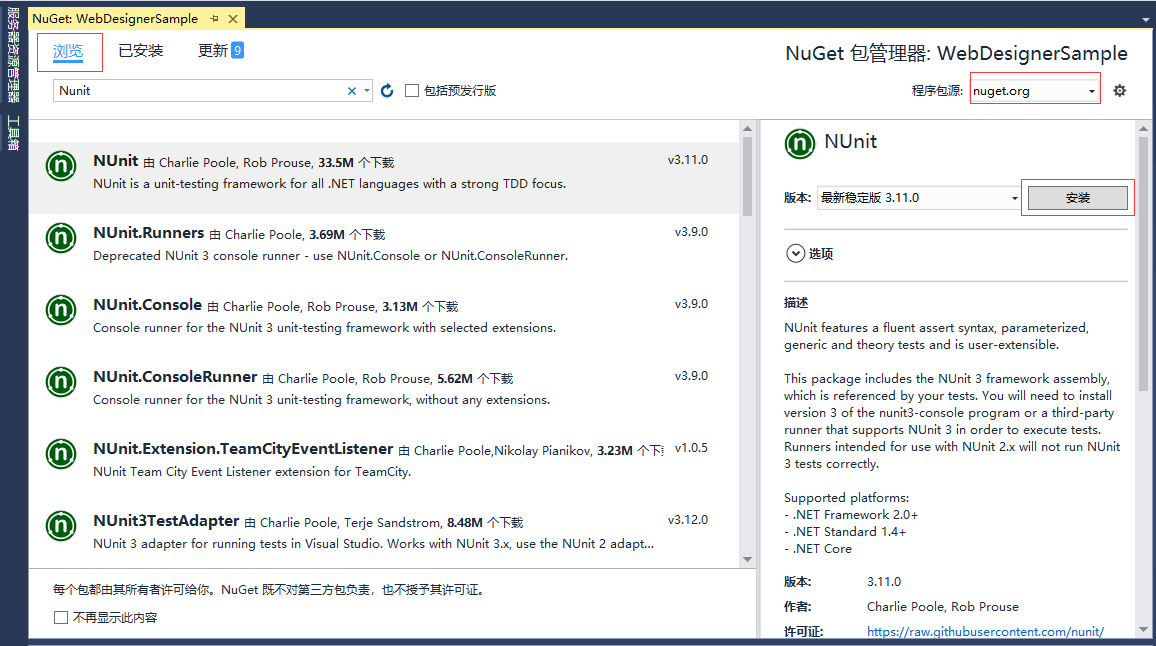
选择“浏览”,然后在查询框中输入” Nunit”, 点击安装
-

-
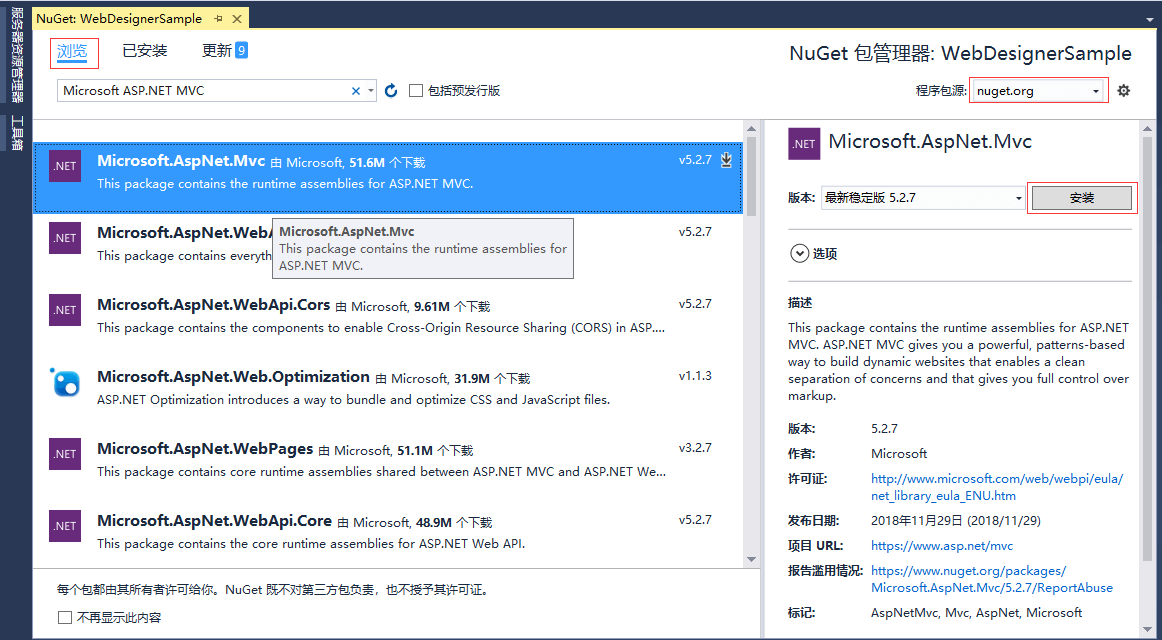
在查询框中输入“Microsoft ASP.NET MVC”,点击安装,然后选择“我接受”

-
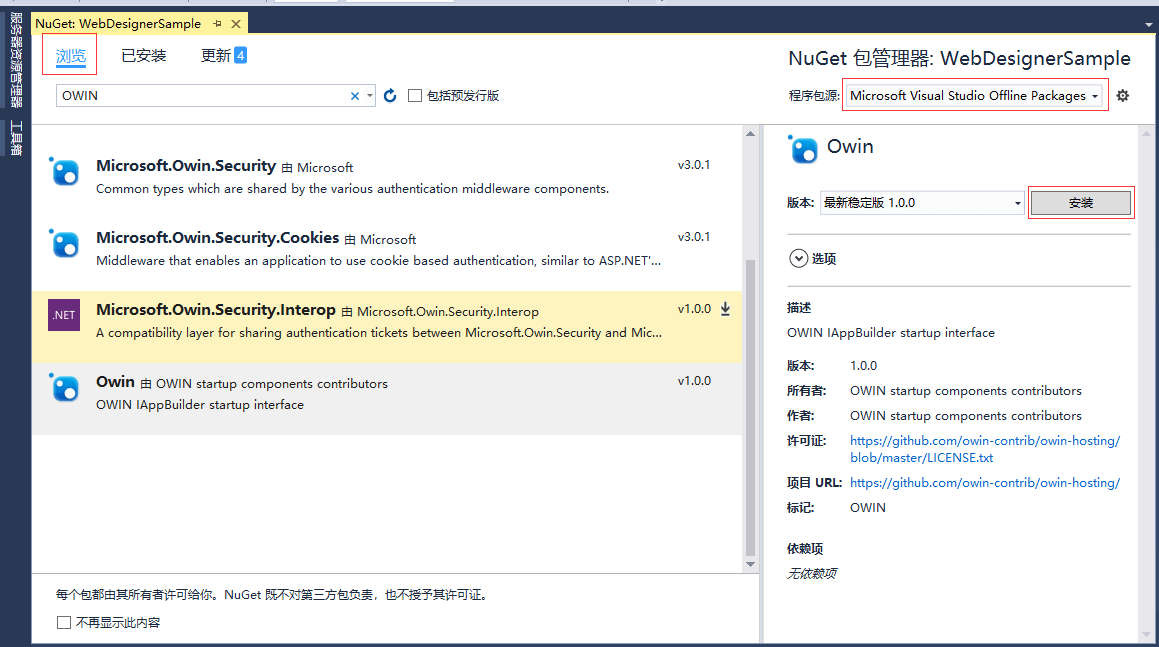
在查询框中输入“OWIN”,点击安装

-
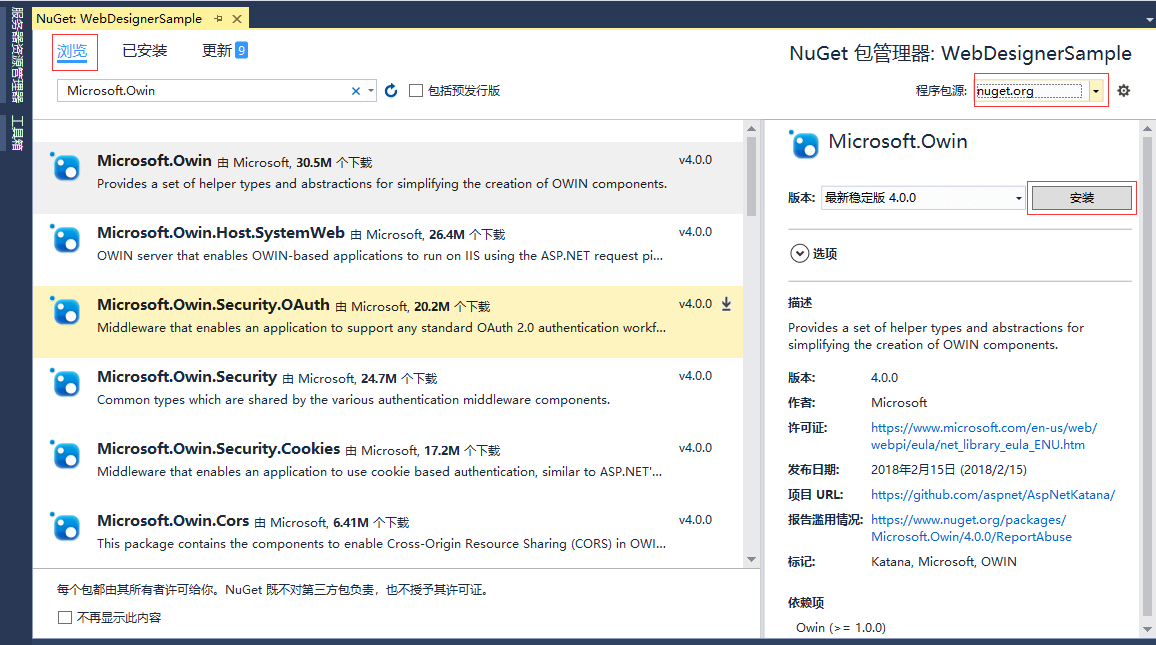
在查询框中输入” Microsoft.Owin” ,点击安装,然后选择“我接受”

-
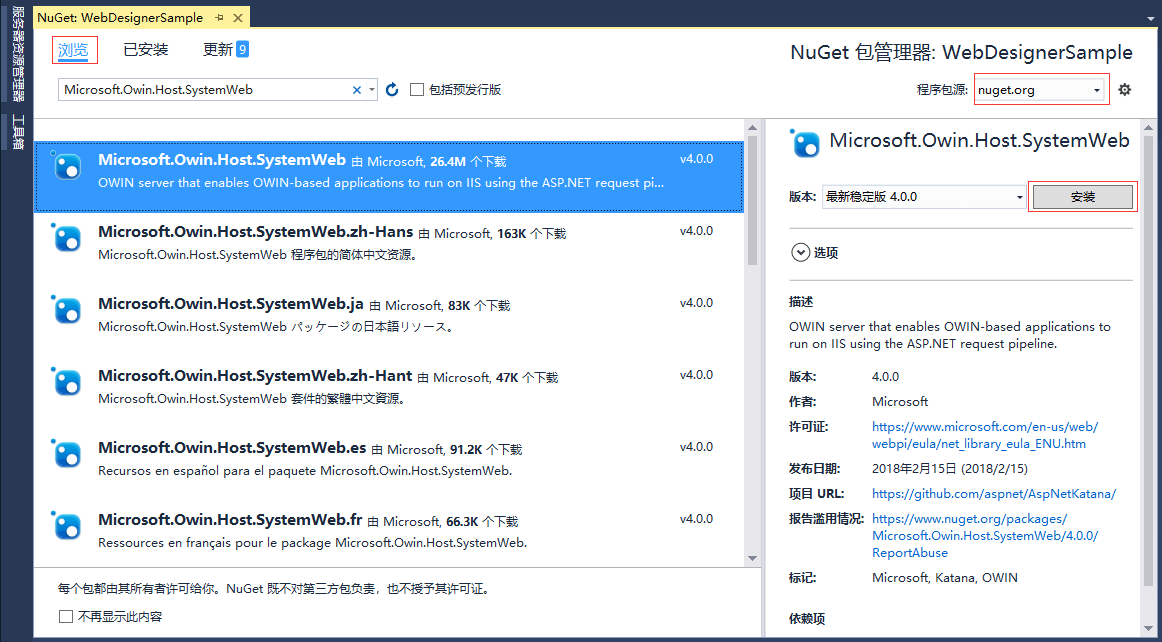
在查询框中输入“ Microsoft.Owin.Host.SystemWeb”,点击安装,然后选择“我接受”

-
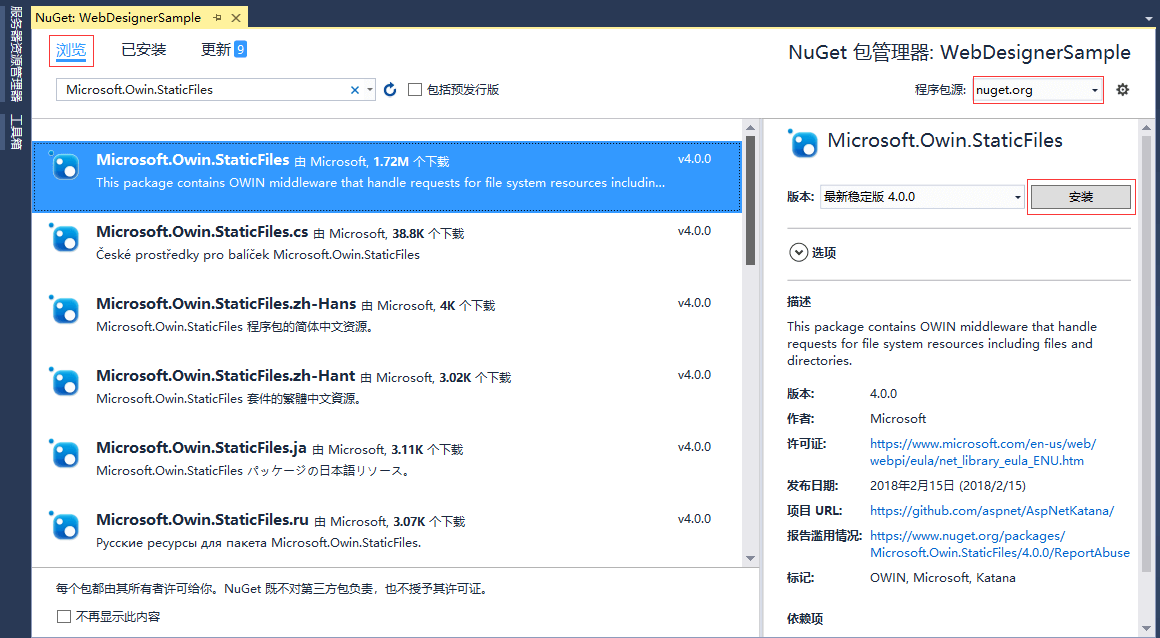
在查询框中输入“ Microsoft.Owin.StaticFiles”,点击安装,然后选择“我接受”

-
在查询框中输入“ Microsoft.Owin.FileSystems”,如果显示“已安装”,则跳过此步骤

-
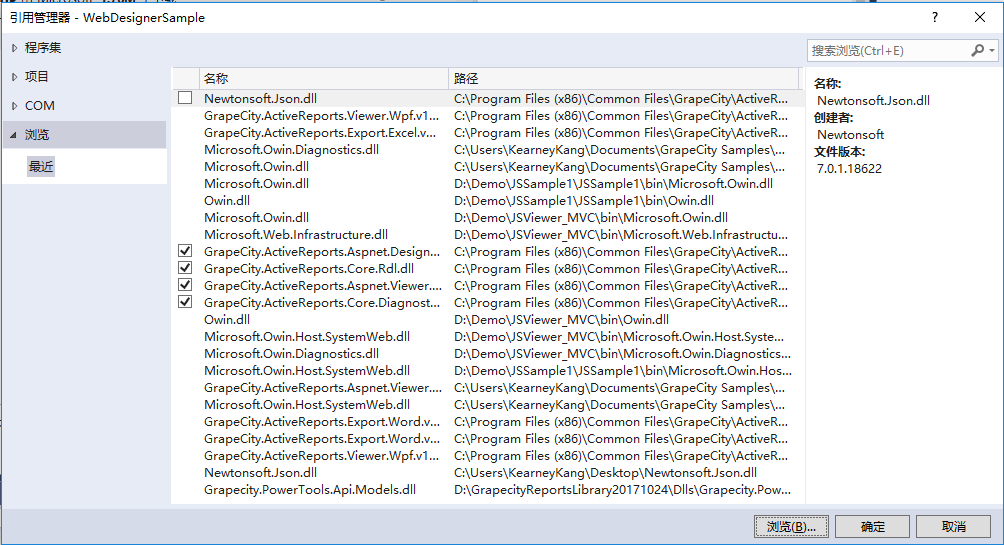
添加引用

-
添加如下引用,引用的具体路径:
C:\Program Files (x86)\Common Files\GrapeCity\ActiveReports 13
添加引用如下:
-
GrapeCity.ActiveReports.Aspnet.Viewer
-
GrapeCity.ActiveReports.Aspnet.Designer
-
GrapeCity.ActiveReports.Core.Diagnostics
-
Grapecity.ActiveReports.Core.Rdl

-
-
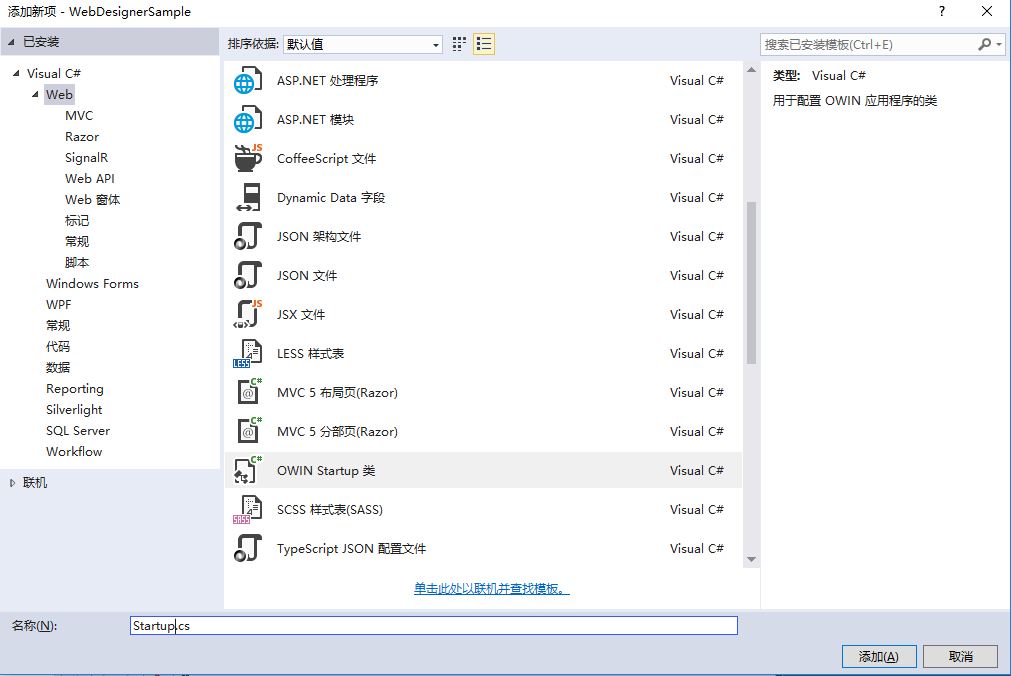
在项目中新添加一个新的文件

-
在新的 Startup.cs 的代码替换如下代码:

-
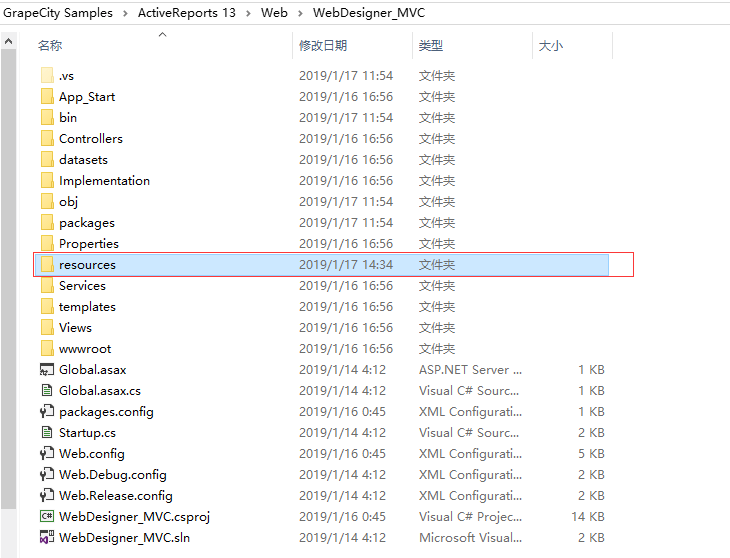
在项目中创造一个’resourse’ 的文件,然后在可以在这个文件里放报表文件、主题、图片。为了方便你可以直接把web在线报表设计器源码里的 ’resourse’整个文件直接赋值粘贴到你当前的项目中,然后把 ’resourse’ 里的所有文件都是全部选择包含在项目中
源码路径:
C:\Users\******\Documents\GrapeCitySamples\ActiveReports 13\Web\WebDesigner_MVC

-
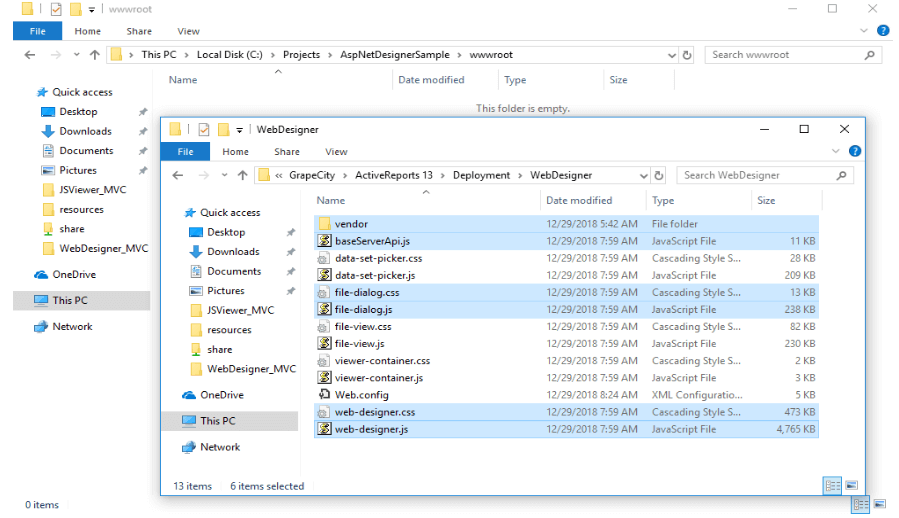
在该路径下C:\Program Files (x86)\GrapeCity\ActiveReports 13\Deployment\WebDesigner folder on 64-bit Windows.
复制 Web.Config 去替换项目中的已存在的 Web.Config 文件,注意需要移除Web.Config 中的如下配置。
<add name="AllUris" path="*" verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode" /> handlers> -
在项目中新建一个 ’ wwwroot’ 文件,然后再在里面添加如下文件
- baseServerApi.js
- web-designer.css
- web-designer.js
- vendor

-
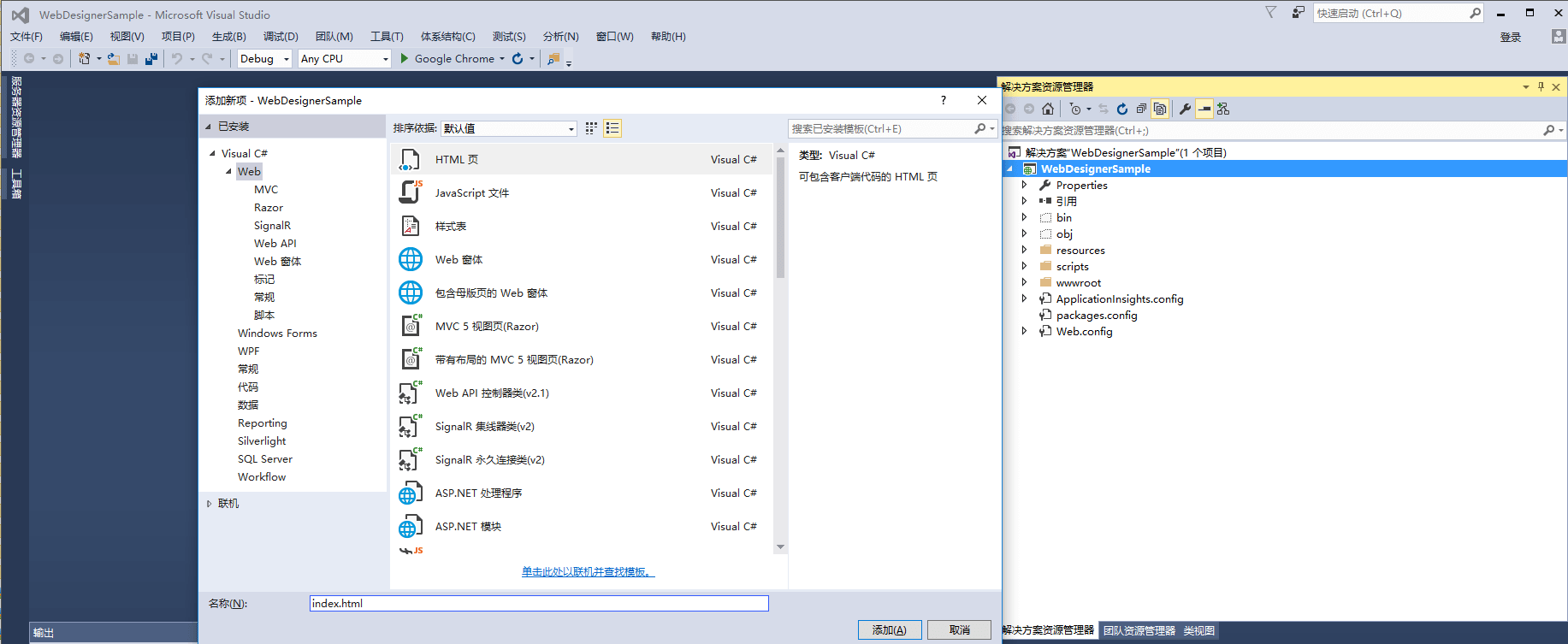
在项目中新添加一个新的 HTMLpage

-
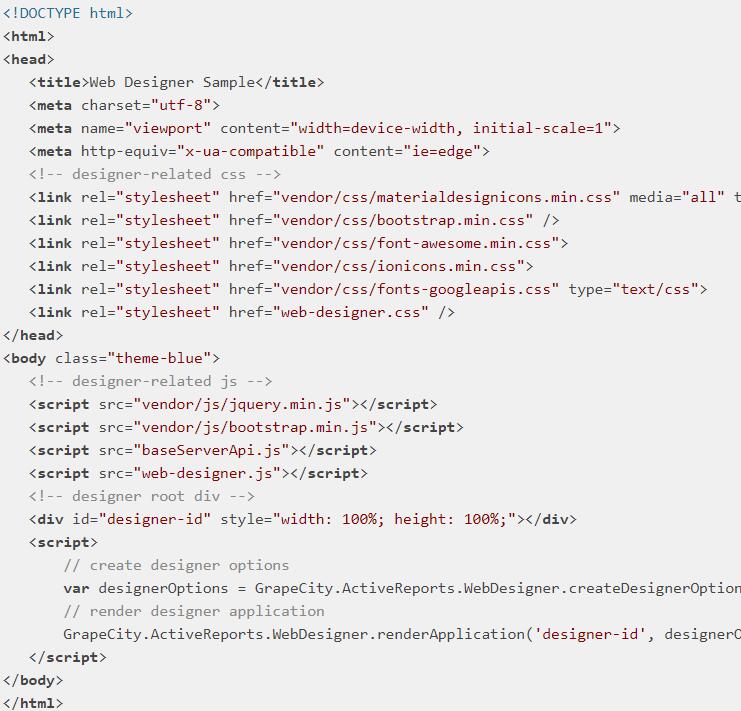
在项目中打开 index页面,然后修改其内容,如下所示

-
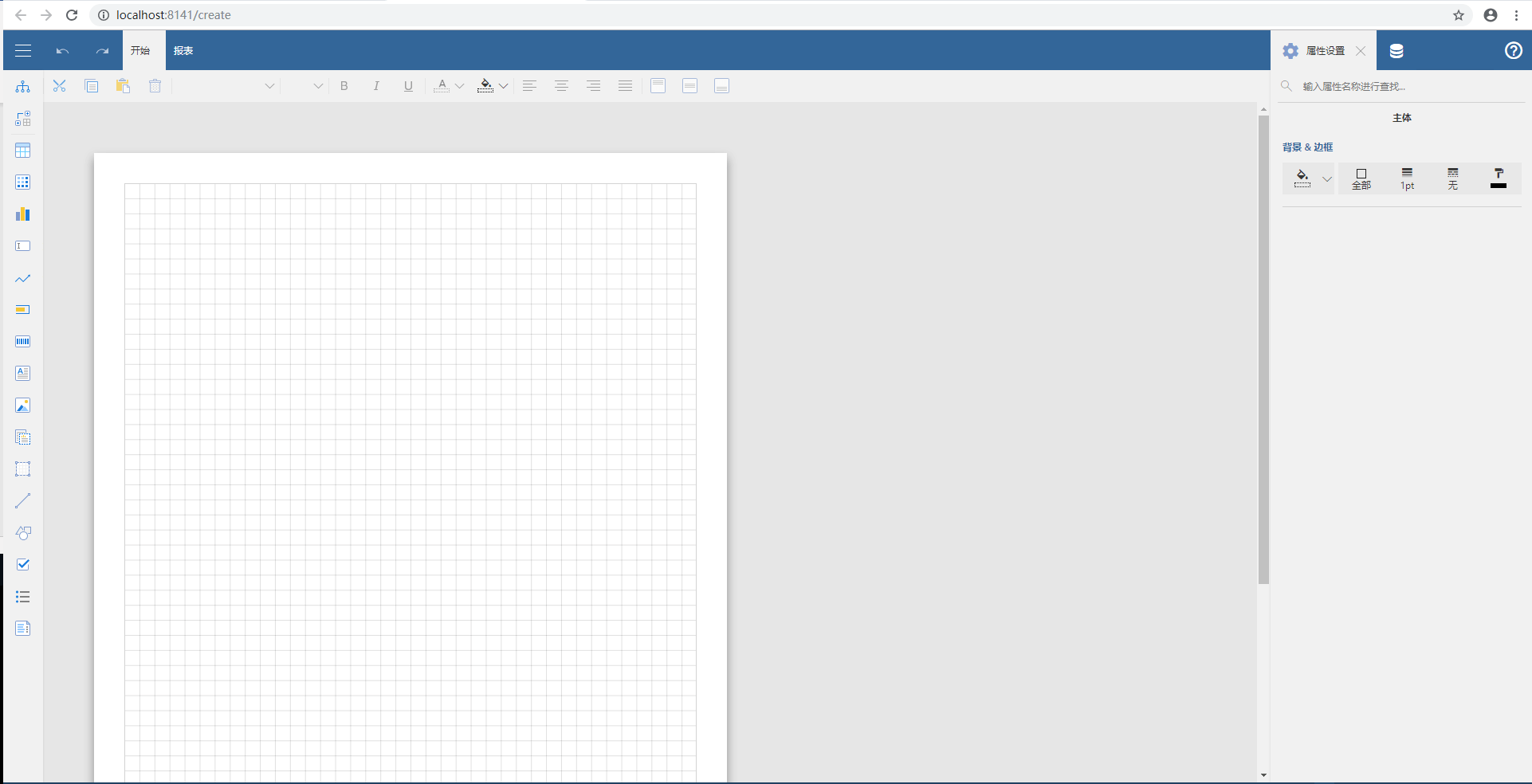
最后运行结果:

-
如果你想打开的编辑界面,不是一个空白的页面,而是一个已经存在的报表。
首先你需要在index.html的 createDesignerOptions() 的函数后面添加
designerOptions.reportInfo.id = "MyReport.rdlx";"MyReport.rdlx"报表是在项目’resources’中存在的报表文件,不然就会找不到报表路径,显示不出来。

-
添加 css 文件
<link rel="stylesheet" href="file-dialog.css" /> <link rel="stylesheet" href="web-designer.css" /> -
添加 JS 文件
<link rel="stylesheet" href="file-dialog.css" /> <link rel="stylesheet" href="web-designer.css" /> -
复制下面的
替换 index.html 中原来的< div id="designer-id" style="width: 100%; height: 100%;">div> < div id="save-as-dialog-id" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%; display: none; z-index: 9999;">div> -
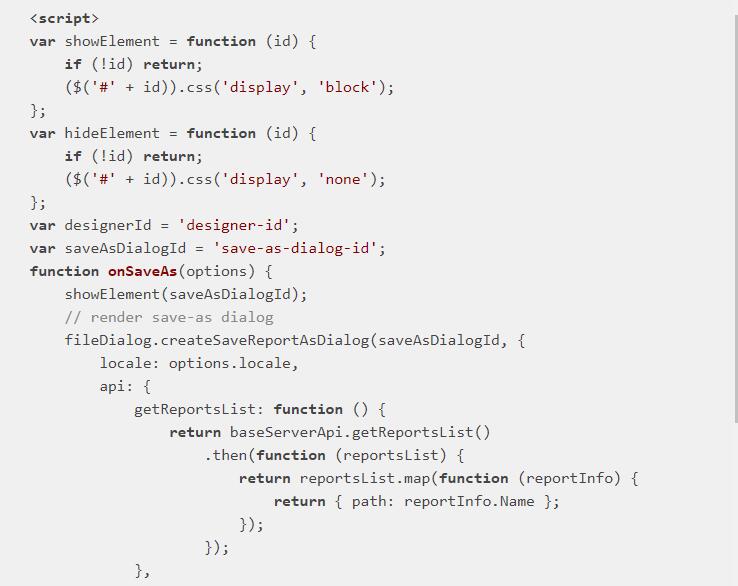
替换 index.html中的<Script>中的内容:

-
至此,一个简单的 ActiveReport 在线报表设计器已经创建成功,最终运行结果如下:

ActiveReport 在线报表设计器示例源码
(http://www.grapecity.com.cn/downloads/demo/WebDesignerSample.zip)
>>文中代码较长,可点此查看
(https://www.grapecity.com.cn/blogs/create-your-activereport-web-report-designer)
关于葡萄城(https://www.grapecity.com.cn/)
赋能开发者!葡萄城公司成立于 1980 年,是全球领先的集开发工具、商业智能解决方案、管理系统设计工具于一身的软件和服务提供商。西安葡萄城是其在中国的分支机构,面向全球市场提供软件研发服务,并为中国企业的信息化提供国际先进的开发工具、软件和研发咨询服务。葡萄城的控件和软件产品在国内外屡获殊荣,在全球被数十万家企业、学校和政府机构广泛应用。
版权声明
凡本网注明“来源:XXX(非科技狗)”的内容,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。 如有侵权及时联系本网站:yzl_300@126.com 本网将在第一时间删除!
-
1
随着AI时代的到来,智能锁作为家庭的首入口与末出口,已经成为AI技术落...